Дата обновления: 11.03.2021
Парсинг JavaScript сайтов
|
Сканируйте и проводите аудит сайтов на JavaScript, если они вообще могут быть проиндексированы поисковыми системами, используя бесплатные решения LinksTamed для быстрого и надёжного парсинга страниц с асинхронно подгружаемым контентом.
|
Инструкция содержит всё необходимое для организации и поддержания краулинга динамических сайтов в целях аудита или парсинга данных. Для создания самих правил под Web Scraping перейдите по ссылке внизу этой страницы.
Основные требования к JavaScript сайтам и web-приложениям
LinksTamed обрабатывает страницы прямо в браузере, уже по умолчанию выполняя JavaScript и ожидая подгружаемый контент. Однако сайт должен соответствовать требованиям, которые предъявляются для
браузерного бота googlebot. Вкратце, отдельным документом считается контент, который имеет уникальный URL-адрес, а ссылки в этом документе сгенерированы в ссылки
a href, что критически важно при краулинге SPA и PWA.
SPA и PWA-сайты — это одностраничные JavaScript web-приложения, которые обновляют контент без перезагрузки страницы, чаще всего используя технологию взаимодействия с сервером AJAX, которая поставляет данные для частичной замены объектов на странице. Страницы таких гибридов сайта и приложения не нуждаются в уникальном адресе web-страницы, но для успешной индексации в поисковых системах на них должны присутствовать HTML-ссылки a href, клик по которым должен перехватываться. Правильное сканирование с помощью LinksTamed и браузерными ботами возможно, если сайт имеет статическую версию или динамически загруженный по клику контент будет доступен потом при переходе по ссылке. Таким образом парсинг в LinksTamed достаточно точно отражает способность сайта быть проиндексированным поисковыми системами.
Основные нюансы парсинга SPA, PWA и прочих сайтов с динамически генерируемым контентом:
- Использование таких популярных JavaScript-фреймворков (программных сред для работы) как React, Angular и Vue не гарантирует, что события обновления контента являются «SEO-friendly»: продублированы ссылкой
a href, изменяют адресную строку и метаданные. LinksTamed поможет обнаружить такие проблемы;
- При выборе в настройках googlebot или yandexbot генерация контента в LinksTamed происходит одинаковым образом, хотя на практике роботам Яндекса требуются статические копии страниц с
?_escaped_fragment_=, а более ресурсоёмкий метод Google (и Bing) является пока что только экспериментальным;
- Учитываются только ссылки
a href: у события есть ссылка, а подгружаемый контент доступен при переходе на сайт через адресную строку по этой ссылке;
- Фрагмент URL-адреса после
# (Sha-bang (шебанг), он же hashbang (хешбанг)) обрабатывается не как якорь только в сочетании c идущим далее восклицательным знаком (#!);
- Парсер не прокручивает страницы, это значит, что идет взаимодействие с первым видовым экраном — скрипт сайта подгрузит контент в том объеме, который посчитали нужным разработчики при первичном показе страницы, например, на странице категории с бесконечной прокруткой;
- Значение таймера Ожидание JS или refresh редиректов, AJAX и асинхронных скриптов на странице настроек должно быть не менее 1020 мс при старте парсинга.
Выставляем оптимальные таймауты для парсинга
Специфическая проблема парсинга сайтов с подгружаемыми ресурсами — увеличенное время обхода из-за простоев в режиме бездействия, так как без этих задержек краулер не может узнать, будет ли вообще асинхронный AJAX-запрос или загрузка файла JavaScript, а если они есть — стоит ли ожидать очередной ответ после запроса или это была отправка некой статистики.
Для ботов поисковых систем время простоя страниц после события onload составляет не менее 5 секунд. Для нас это очень большое время простоя вкладки в состоянии бездействия, особенно когда на странице вообще нет динамически генерируемого контента. С другой стороны ваше устройство может быть загружено сторонними процессами и 5 секунд может оказаться недостаточно.
По молчанию в LinksTamed реализована стратегия рационального ожидания подгружаемых ресурсов и редиректов с помощью трех таймеров на странице настроек LinksTamed (которые следует менять в описанных чуть ниже случаях):
▼
Таймер Прервать ожидание AJAX-запросов, асинхронных скриптов и refresh редиректов после события onload, при продолжительном отсутствии запросов со значением по умолчанию 1020 мс — время простоя от последнего асинхронного JS или AJAX-запроса (XMLHttpRequest), после которого краулер решает, что больше запросов не будет. Отсчет времени начинается после события onload. Потери времени частично компенсируются большим количеством параллельных потоков, которое выбирается парсером при первичной установке исходя из количества ядер процессора на вашем устройстве. Для некоторых сайтов можно выставить значение ниже планки по умолчанию, но перед парсингом незнакомых сайтов следует выставлять таймауты не ниже 1020 мс по умолчанию.
- Макс. время ожидания AJAX-запросов, асинхронных скриптов и META Refresh редиректов со значением по умолчанию 2020 мс — защитный таймер после которого ожидание прекратится даже несмотря на постоянные AJAX-запросы и загрузку JS файлов.
- Добавить к ожиданию при запросе скрипта или AJAX со значением по умолчанию 380 мс — если в пределах максимального времени ожидания произошел запрос, данный таймер позволяет однократно увеличить время ожидания его ответа и рендеринга перед началом анализа.
С таймаутами по умолчанию можно парсить большинство сайтов вообще без проблем, особенно на мощных ПК, а в случае поздних асинхронных запросов LinksTamed предупредит через уведомление, что надо увеличивать таймауты. Обратите внимание, что таймауты (кроме Мин. таймаут между запросами к серверу…) действуют только на страницы индексируемого типа. Страницы с HTTP-кодами, контент которых не индексируется, в целях предотвращения проблем с парсингом, обрабатываются по внутренним таймерам в автоматическом режиме.
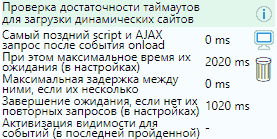
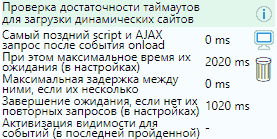
Секция проверки достаточности таймаутов
 Для проверки достаточности времени простоя страниц в ожидании асинхронно подгружаемых ресурсов используйте секцию Проверка достаточности таймаутов для загрузки динамических сайтов (на иллюстрации), которая расположена на главной странице LinksTamed в разделе Этапы работы парсера.
Для проверки достаточности времени простоя страниц в ожидании асинхронно подгружаемых ресурсов используйте секцию Проверка достаточности таймаутов для загрузки динамических сайтов (на иллюстрации), которая расположена на главной странице LinksTamed в разделе Этапы работы парсера.
После старта парсинга используем для контроля две метрики из секции:
- Самый поздний script или AJAX запрос после события onload — если значение близко к значению (или больше) метрики под названием При этом максимальное время их ожидания (меняется на странице с настройками), существует риск, что часть асинхронных запросов могла быть не сделана скриптом страницы. В этом случае необходимо начать краулинг заново с новыми таймаутами, если это не отправка статистических и других не важных данных, что можно будет уточнить в Монитор сетевых запросов, который описывается ниже на этой странице.
-
▼
Максимальная задержка между ними, если их несколько — если значение близко к значению Завершение ожидания, если нет их повторных запросов (на странице с настройками), есть вероятность того, что парсер мог не дождаться очередного запроса скриптом страницы и необходимо повторить парсинг. Иными словами краулер ждет после загрузки страницы или прошлого запроса установленное время и если задержки слишком большие, LinksTmaed может просто не узнать о таком запросе, начав и закончив анализ страницы до этого запроса. Промежутки более 2000 мс могут означать, что сервер не справляется с большим количеством параллельных потоков.
Оба значения имеют цветовую индикацию, если значение меньше максимального менее чем на:
- 15% — становится оранжевым;
- 5% (или больше максимального таймера) — становится красным. В этом случае также приходит уведомление о недостаточности таймаутов.
При использовании этой секции мы можем придерживаться одной из двух стратегий:
- Начать парсинг с таймаутами по умолчанию. Если сайт или ваше устройство не будут справляться, придет извещение о поздних запросах ресурсов. В этом случае, если важны 100% точные результаты, нужно будет начать парсинг заново с новыми таймаутами, которые будут на 15-20% больше самых поздних, так как на части страниц никакие превышения могут быть не замечены (если эти запросы связаны с запросами контента, что проверяется в Монитор сетевых запросов), а минимальный контент так и не подгружен;
-
Перед стартом парсинга установить на странице настроек следующие таймауты (чтобы потом их снизить):
- Прервать ожидание AJAX-запросов… свыше 19000 мс,
- Макс. время ожидания AJAX-запросов… свыше 8000 мс
▼
и после запуска краулинга заняться ресурсоёмкой деятельностью, а после парсинга 50-100 страниц снизить таймауты с запасом в 15-20% от максимальных значений в секции (или выставить минимальные, если запросов нет). Поскольку интенсивность нагрузки на сеть и ядра процессора вырастут после снижения задержек, могут вырасти и таймауты, поэтому в первый раз таймауты стоит снизить с запасом в 25-30% и через 50-100 страниц до значений с запасом в 15-20%. Двухэтапное снижение настоятельно рекомендуется если сайт использует последовательный протокол передачи данных HTTP/1.1 (будет отображено в аудите в секции
HTTP header после парсинга первой страницы), так как сайт может начать не справляться с большим количеством параллельных потоков. 50-100 страниц для тестирования — это рациональный минимум, но правильнее просканировать количество страниц, равное количеству ссылок на главной странице.
После любых изменений очищаем эти два значения и данные в
Монитор сетевых запросов с помощью

. Повторное уведомление о превышении таймаутов приходит только после этой очистки.
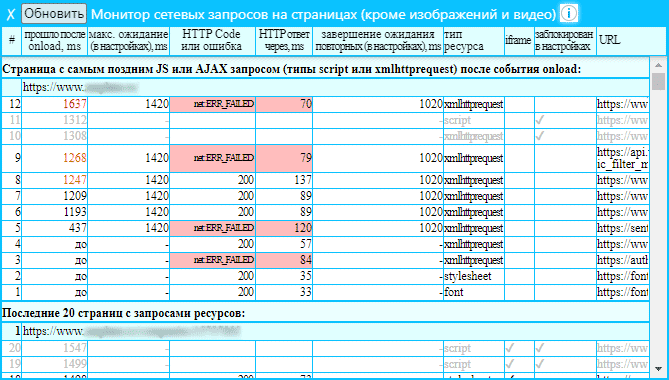
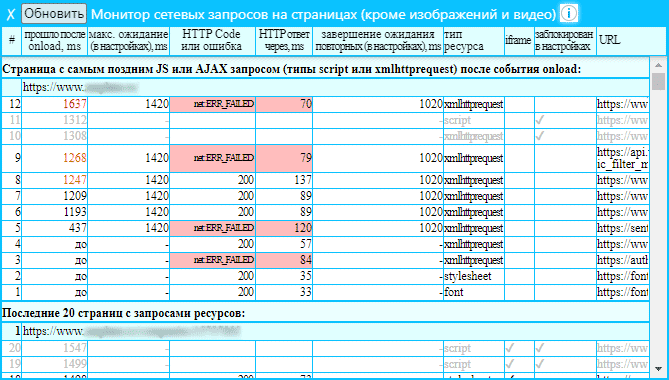
Монитор сетевых запросов на страницах
Инструмент позволяет увидеть запрошенные страницей сетевые ресурсы (если они есть), а именно: тип запроса, сколько прошло после события onload на момент запроса, через сколько
мс получен код ответа, ошибки загрузки, заголовок HTTP-ответа и прочее.
▼

- Помимо просмотра списка сетевых запросов JavaScript-файлов (отображается как
script) и AJAX-запросов (отображается как XMLHttpRequest) можно отслеживать сетевые запросы пользовательских шрифтов (font) и стилей (stylesheet);
- Изображения,
<object>, <embed>, а также очевидные форматы видео и аудио не отображаются в Монитор…, однако в случае проблем с их загрузкой, они попадут в аудит, как и все остальные виды ресурсов с ошибками загрузки;
- Что означают значения в ms с цифрами оранжевого и красного цвета описано в предыдущем разделе.
Где находится: значок в секции Проверка достаточности таймаутов… на главной странице LinksTamed.
Все страницы с ресурсами в Монитор сетевых ресурсов разделены на три вида:
- Страница с самым поздним JS или AJAX запросом после события onload;
- Последние 20 страниц с запросами ресурсов;
- Самая первая страница с запросом ресурса.
Поскольку при парсинге сайтов с динамически подгружаемыми ресурсами мы должны выставить таймауты ожидания, ориентируясь на самые поздний значимый запрос JavaScript-файла (отображается как
script) и AJAX (отображается как
XMLHttpRequest), которые сделает какая-либо страница сайта, из списка выше нас интересует раздел
Страница с самым поздним JS или AJAX запросом после события onload. В случае, если есть выделенные красным значения в столбце
прошло после onload, ms или
HTTP ответ через, ms необходимо повысить таймауты в настройках. Если после парсинга 50-100 страниц (а лучше равного количеству ссылок на главной странице), необходимо выставить значения на 15-20% больше текущего максимального запроса типа
script или
XMLHttpRequest или, если их нет, выставить таймауты по минимуму (но не забудьте их вернуть к значениям по умолчанию при старте нового парсинга, если на сайте вероятен асинхронно подгружаемый контент).
Некоторые нюансы:
- Увеличить размеры секции можно за счёт скрытия секции Основные события парсинга и обработки данных: расположенной выше;
- Если в ссылке этого или любого другого ненужного сетевого запроса типа
script или XMLHttpRequest в Монитор… имеется уникальный фрагмент, который не встречается в других запросах, мы можем добавить его в список Блокировать запросы JS файлов и вызовы AJAX (XMLHttpRequest) к URL-адресам, которые содержат фрагменты из списка на странице настроек, который будет действовать для всех веб-сайтов. В ином случае, остается подогнать таймеры так, чтобы были на 15-20% больше самого позднего значимого сетевого запроса типа script или XMLHttpRequest;
- Если ресурс в списке является запросом к другому сайту или вызов был сделан из фрейма (
iframe), высоковероятно, что парсер может без него обойтись. Это можно проверить, сделав пробный парсинг с ним или без него;
- Если возникают проблемы при загрузке контента, возможно заблокирован какой-то скрипт, что можно проверить в Монитор… в столбце заблокирован в настройках. Если никакие важные ресурсы не блокируются, таймауты достаточны и даже включена загрузка изображений на странице настроек, необходимо опробовать активизацию видимости для событий о которой рассказывается ниже;
- С помощью значений в столбце HTTP ответ через, ms можно оценить наиболее проблемные по времени загрузки не медиа ресурсы, однако чтобы снизить влияние других вкладок, следует производить парсинг в один поток (настраивается на странице Настройки).
Активизация видимости страницы
Иногда могут возникать проблемы с доступом или страницы с динамически подгружаемым контентом могут загржаться без части контента, при этом все таймеры выставлены с запасом. В этом случае, возможно, скрипт на странице сайта проверяет видимость окна браузера на экране пользователя.
Чаще всего на сайтах используются такие JavaScript-события проверки видимости как visibilitychange, focusin, focus, pageshow и webglcontextrestored. Они могут циклически переназначаться и быть завязаны на таймеры, которые должны отработать несколько сотен миллисекунд, поэтому эмуляция событий активизации видимости не всегда даёт ожидаемые результаты. Чтобы надежно решать задачи краулер LinksTamed просто фокусирует вкладку на переднем экране на указанное количество мс.
Важные моменты для SEO и индексации страниц с динамическим JavaSript контентом в поисках системах:
Поскольку вечнозеленый рендирующий googlebot использует headless сборку браузера Chrome, на момент написания инструкции он не мог активизировать никакие события видимости. Если Вами будет обнаружено, что проблема парсинга была связанна именно с этим, то этот контент, загружаемый за счет проверки видимости вкладки, не может быть обработан ботами поисковых систем. Таким образом, данный режим предназначен для проверки теорий или
парсинга данных (web scraping).
Чтобы включить режим показа вкладки, установите таймер
Мин. время показа каждой вкладки на странице настроек выше нуля. Время показа последней вкладки будет отображаться также в секции
Проверка достаточности таймаутов для загрузки динамических сайтов, которая расположена на главной странице LinksTamed в разделе
Этапы работы парсера.
Важные моменты при включении режима показа вкладки:
- Поскольку может быть показана только одна вкладка за раз, другие потоки будут вынуждены ждать своей очереди. Так как каждая вкладка проходит свои этапы загрузки и анализа, есть некоторое количество мс, которые не будут оказывать существенного влияния на время парсинга. Это минимальное время указано возле таймера на странице настроек.
- Если скрипт страницы проверяет активизацию при каждом асинхронном запросе ресурса (что проверяется двумя пробными парсингами страницы), время показа вкладки следует увеличить вплоть до значений Макс. время ожидания AJAX-запросов, асинхронных скриптов и META Refresh редиректов.
- Для надежной работы механизма активизации видимости необходимо присутствие окна браузера в видимой части экрана вашего устройства. Это может быть всего один пиксель именно, как ни странно, окна браузера (на момент написания статьи), а не вкладки. Если режим показа вкладки включен (таймер имеет значение отличное от нуля), будет проверяться видимость вкладки и если окно было вами скрыто, LinksTamed поставит краулинг сайта на паузу и известит о данной проблеме. После возобновления парсинга страницы без активизации будут проверены повторно;
- К четко выверенному таймеру Мин. время показа каждой вкладки рекомендуется прибавить ещё 30—100 мс из-за того, что ядро процессора с которым работает вкладка, может занять другой процесс на вашем устройстве (не касается процессора Apple M1).
К основной статье с описанием парсера LinksTamed
Из интересного: Web scraping — парсинг данных с сайтов с помощью LinksTamed
LinksTamed SEO Tool в интернет‑магазине Chrome


 Для проверки достаточности времени простоя страниц в ожидании асинхронно подгружаемых ресурсов используйте секцию Проверка достаточности таймаутов для загрузки динамических сайтов (на иллюстрации), которая расположена на главной странице LinksTamed в разделе Этапы работы парсера.
Для проверки достаточности времени простоя страниц в ожидании асинхронно подгружаемых ресурсов используйте секцию Проверка достаточности таймаутов для загрузки динамических сайтов (на иллюстрации), которая расположена на главной странице LinksTamed в разделе Этапы работы парсера.