
 | SEO-СОФТ И СЕРВИСЫ |
Бесплатно проведите аудит атрибута lang тега html, HTTP-заголовка и META-тега Content-Language: проверьте их работоспособность, а также определите языки страниц сайта и насколько они сочетаются с указанными в тегах языковыми кодами. Инструкция также содержит подробное описание атрибута lang и Content-Language, которые помогут применять их правильно.
|
Атрибут lang тега html содержит локаль с кодом языка и, опционально, расширением в виде кода региона — признаком, который отражает особенности диалекта для указанного региона.
Перечисления локалей в атрибуте lang недопустимы — для страницы может быть выбрана только одна.
Пример: <html lang="en-US"> — т.е. американский стиль английского языка (дословно английский язык-в США). Сами языковые и региональные коды детально рассмотрены в одном из следующих разделов на этой странице, там же перечислены другие важные для SEO варианты применения локалей и упомянуты редко используемые расширения.
С технической стороны атрибут lang требуется для принятия решения движком браузера по правильному форматированию различных символов и единиц измерения с минимальными затратами вычислительных мощностей. Lang, как атрибут тега html является обязательным для HTML-документов придерживающихся наиболее современного и распространенного стандарта HTML5, однако допустимо наличие атрибута с пустым значением, если один язык не может быть указан однозначно. В этой статье делатется акцент на атрибут lang уровня тега html, однако его можно использовать для любого контейнера с текстом или текстовыми атрибутами. Например, отличный от lang тега html применим к любому контейнеру на сайте c текстом или элементами, которые содержат текстовые атрибуты title или alt тега img, а также ссылки (в том числе и безанкорные) с ЧПУ содержащими слова на отличном от документа языке.
В плане поисковых систем и SEO, для Bing и Baidu атрибут lang тега html также является учитываемой подсказкой, которая при отсутствии Content-Language является механизмом, выполняющим функции используемого Google и Yandex метода указания региональных версий страниц для hreflang, т.е. является подсказкой, которой поисковые системы могут руководствоваться при принятии решении об отображении той или иной страницы в региональной выдаче поисковой системы. И хотя lang — это прежде всего указание на язык, он может выполнять двоякие цели — подчеркнуть разделение альтернативных версий страниц для региональной выдачи за счёт указания или не указания региона (на уровне страны). При этом, если верить заявлениям специалистов Google, конкретно в их алгоритмах lang полностью игнорируется.
Подробнее о чисто технических моментах атрибута lang можно почитать на сайте W3C и MDN.
 Аудит атрибута
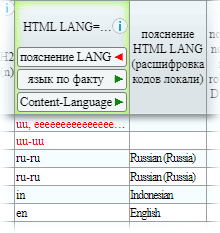
Аудит атрибута lang тега htmlПосмотреть оригинальное значение атрибута lang в теге html для каждого URL-адреса можно в главной таблице парсера в столбце с заголовком HTML LANG=… . Также учитывается атрибут xml:lang для XHTML-документов, который будет записан в этот столбец без отдельных примечаний.
Доступна расшифровка локали lang, как в отдельном, раскрываемом через кнопку пояснение LANG▶ в заголовке HTML LANG=… , так и в виде всплывающей подсказки при наведении на локаль.
Пустое значение lang отображается как «». Это важно, так есть отличия между отсутствием атрибута lang и его пустым значением:
<!DOCTYPE html>) наличие lang является обязательным;
lang.
LinksTamed уведомит об отсутствии языкового кода, потенциальных конфликтах с другими директивами, а также проверит языковой код в lang на правильность синтаксиса с помощью встроенного в браузер метода, который описывается ниже на этой странице в разделе "Как проверяются коды локали в парсере LinksTamed". Более того, за счёт автоопределения языка, будет проверена его корректность по отношению к тексту, который находится на странице по факту, о чем подробно рассказано ниже на этой странице в разделе "Как проверяются коды локали в парсере LinksTamed".
lang в TITLE-заголовке страницы при отсутствии прочих, однако он не попадает в столбец HTML LANG=… в LinksTamed.Content-Language служит для локализации — указания аудитории (носителей языка и региона) для которых предназначен документ или медиафайл и является методом определения языка и региона показа региональных версий страницы в таких поисковых системах как Bing и Baidu (в отличие от Google и Yandex применяющих для этих целей элемент <link rel=alternate hreflang=…> ). Таким образом, по функциональности Content-Language ближе к hreflang, а не к атрибуту lang, в котором указывается основной язык и диалект контейнера.
Когда нет валидного Content-Language, для Bing и Baidu атрибут lang тега html также является учитываемой подсказкой (т.е. lang имеет меньший приоритет). В случае, когда, наоброт, отсутствует атрибут lang тега html, локали в Content-Language являются запасным механизмом определения языка документа браузера, что требуется для принятия решения движком браузера по правильному форматированию различных символов и единиц измерения.
Content-Language может быть как в HTTP-заголовоке, так и в META‑теге <meta http‑equiv="content‑language" content="en‑us">.
Использование http‑equiv не рекомендуется и считается устаревшим, однако разрешено в HTML5.
В ситуации, когда Content-Language указан для одного документа в HTTP-сообщении и шапке документа http-equiv, приоритет за HTTP-сообщением. В отличие от lang, поддерживаются также перечисления локалей (через ,) внутри одного строкового значения.
Подробнее о синтаксисе Content-Language на сайте MDN и ниже в описании кодов локалей в текущем документе.
Content-Language упоминание HTTP-заголовка запроса Accept-Language (это посылаемая самим браузером метка с предпочитаемыми пользователем языками), включая расплывчатые формулировки, из которых может сложиться впечатление, что Content-Language является ответом на данный запрос. Это может вызвать ложную логику использования Accept-Language — данный запрос не должен вызывать перенаправления на документ с соответствующим или наиболее близким Content-Language, используйте Accept-Language только для вывода рекомендации в виде умеренной всплывающей подсказки, так как среднестатистически примерно 10% пользователей перенаправляются неправильно по широкому спектру причин.
Посмотреть значения Content-Language для каждого URL-адреса можно в главной таблице парсера LinksTamed, открыв раскрываемые столбцы через кнопку Content‑Language▶ в заголовке HTML LANG=… :
,). Если в HTTP-заголовке несколько Content-Language, они будут представлены в ячейке через ;.
<meta http‑equiv="content‑language" content="en‑us"> в шапке документа (одну или несколько локалей через ,). Если META‑тегов с HTTP‑EQUIV в секции документа несколько, они будут представлены в ячейке через ;.
Локали с языковыми, а также региональными кодами и принцип проверки локалей описываются в отдельных разделах ниже.
LinksTamed также проводит аудит самих локалей Content-Language, сообщит о конфликтах и ошибках, а также предоставит рекомендации по оптимизации устаревших или не оптимальных значений в таблице аудита.
Content-Language со значением ru-RU указывает на русскоязычную аудиторию в России, что может быть излишним (оптимальным является Content-Language со значением ru, если ru-RU не является осмысленным указанием именно на российскую аудиторию среди прочих носителей русского языка в мире). Стоит заметить, что если ru-RU указан осмысленно и есть отличия от общего ru, что должен быть документ и с просто ru, если трафик этой более общей аудитории представляет ценность.Если одна или несколько локалей в строке имеет критические ошибки (а не просто предупреждения и рекомендации), весь текст значения будет выделен красным. Также проводится проверка на соответствие одного из языков в локалях Content-Language атрибуту lang тега html и проверяется наличие языка из автоопределенных языков документ, с упоминанием, что такое упущение не является критическим, если для иностранной аудитории приемлем данный иностранный язык страницы.
- может быть указан регион (он же региональная аудитория/региональный диалект/геокод):
hreflang, потенциально полезные при мультирегиональном продвижении, по расширенному стандарту , которые понимает только Яндекс и основанные на её движке ПС, однако на данный момент имеется ряд неразрешенных деталей, которые в Yandex обещали прояснить в их справке в разумные сроки.
- ), но не наоборот — регион всегда идет за языком.
lang регион — это больше про региональный диалект;
lang и hreflang может быть только одна локаль (язык или язык‑регион) и только Content‑Language поддерживает перечисление локалей через , . При этом стоит отметить, что hreflang также позволяет указать нескольких локалей для одного URL‑адреса, просто они должны быть указаны в отдельном link.Существуют также расширения локали по ISO 15924, в подавляющем числе случае это Latn, Cyrl, Hans, Hant, которые используют для отдельных языков. Например, sr-Cyrl-CS расшифровывается как Serbian (Cyrillic, Serbia), т.е. указывает на систему письменности в странах, где используется сразу две или более системы письма.
Кроме указания системы письма, в локали могут быть пользовательские постфиксы для специфических целей, а также устаревшие префиксы, которых описываются, в числе прочего, в BCP 47 и представляют собой цифры или одиночную букву, разделенную тире, после которой идет какая-то инструкция. Если Вы четко не знаете на стадии ТЗ, что нужна функциональность этих расширений, вникать в них не нужно: распознавание признаков в виде одиночной буквы или цифр, как и в целом, наличие любых буквенных участков между -, отличных по длине от 2-х (кроме систем письменности и расширенных геокодов Яндекса, которые начинаются с ru-… и могут иметь 3 буквы), достаточно для первичной идентификации необычной языковой конструкции и дальнейшего погружения в спецификацию BCP 47 для их аудита. И всё же есть одно влияющее на SEO исключение: hreflang="x-default" (применим только для hreflang).
- после языка-региона, она не влияет на их работоспособность (в подавляющем большинстве таких нестандартных случаев это пользовательское расширение, объявленное с помощью x, например, en-US-x-…).LinksTamed в любом случае проверит все локали из представленных в таблице парсера столбцов на соответствие спецификации даже в самых сложных случаях и покажет рекомендации и нарушения в таблице аудита.
Content-Language и hreflang наличие региона отражает адекватный для конкурентной поисковой выдачи уровень сегментации аудитории. Разумеется, если есть региональные признаки, которыми можно подчеркнуть региональную, культурную и языковую принадлежность — всё это расширение семантики показывает хороший уровень проработки текста и анкоров с точки зрения SEO.Проверка локалей (кода языка и региона аудитории) из lang и Content-Language на ошибки синтаксиса происходит за счёт встроенного в браузер метода Intl.DisplayNames в режиме best fit. Таким образом, живая поддержка локалей по факту может отличаться от описанного в стандартах.
Если локаль не поддерживается методом Intl.DisplayNames, в аудит будет добавлено сообщение, а текст lang или Content-Language в главной таблице будет красным. При этом, если речь о lang, расшифровка кода локали в столбце с заголовком пояснение HTML LANG будет отсутствовать, что удобно для выявления любых документов с неработоспособным атрибутом lang тега html. Content-Language с недействительной локалью отличается лишь цветом, но в таблице аудита перечислены все проблемные значения с указанием причин.
LinksTamed делает множество других проверок, например, если локаль имеет устаревший формат, об этом будет также сообщено за счёт не связанных с Intl.DisplayNames методов.
Остальные проверки, связанные с локалями, происходят в связке с результатами определения фактического языка страницы сайта.

В разделе упоминается Content-Language, который пока не поддерживается в текущей версии LinksTamed |
Парсер LinksTamed позволяет определить язык страниц сайта и провести связанный аудит автоматически на стадии постобработки (после краулинга всех страниц).
Автоматическая проверка языка страниц критически важна для выявления случаев, когда она не может понять язык документа, особенно когда нет атрибута lang тега html, hreflang и Content-Language или атрибут lang и Contnet-Language отличаются от любого из определенных языков.
| Важный момент: Чтобы повысить чувствительность определения языка контента, алгоритм использует оригинальную технологию снижения влияния шаблонных областей текста: для каждой ссылки отбирается анкор, а также 16 слов до и после. Если этот шаблонный фрагмент встречается на 80-ти и более страницах, он исключается из расчётов. Это важно понимать, если подается парсинг по небольшому списку страниц или с разных сайтов. Отключить этот функционал нельзя. Также алгоритм не учитывает минус-слова из списка на странице ПАРАМЕТРЫ. Читайте также в следующем разделе, как удалить другие участки текста вручную. |
Распознавание языка документа осуществляется встроенным в браузер методом detectLanguage() на основе наивного бейсовского классификатора CLD2 и поддерживает следующие 83 языка:
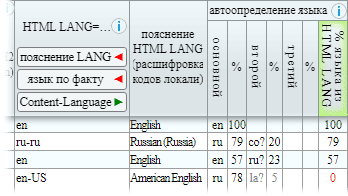
Вывод значений производится в три пары раскрываемых столбцов с шапкой Автоопределение языка:
lang, значения Content-Language или hreflang). При наведении на код ISO доступна всплывающая подсказка с расшифровкой.
В идущем за этими тремя парами ячеек столбце % языка из HTML LANG отображается % найденного языка из атрибута lang тега html (первой части локали до -). В редких случаях локали могут различаться визуально, когда у одной из них есть устаревший, но работоспособный, эквивалент (о чем будет примечание в аудите), но это не приведет к занижению % совпадения.
Классификатор имеет индикатор достоверности: языки, которые, вероятно, были определены недостоверно, выводятся с постфиксом ?, например, en?. Встроенный индикатор был улучшен за счёт доступных в LinksTamed метрик, которые помогают сделать правильные выводы, однако в любом случае отсутствие знака вопроса не является 100% гарантией правильного распознавания текста
Для удобства восприятия, значения могут менять цвет в следующих случаях:
lang или Content-Language, т.е. менее 20% и 15% соответственно — весь текст значения станет красным, а в таблице аудита будет дополнительное предупреждение.
lang при его отсутствии, о чем будет примечание в аудите.Если краулинг сайта был прерван вручную, то для запуска пострасчётов необходимо запустить их через кнопку внизу раскрываемой секции ▲ Фильтры расчётов…, которая расположена в секции ниже таблицы аудита.
Автоопределение основных языков страницы не сработает, если после парсинга текст имеет менее двух страниц.
Помимо автоматического удаления шаблонных элментов по описанному выше алгоритму удаления шаблонных участков текста и малоценных минус-слов из списков на странице Параметры, можно также удалить весь текст внутри любого HTML-контейнера с помощью функционала модуля Web Scraping. Подробнее об этом методе читайте в Исключение блоков макета страницы вручную.
p.s. По части языков в LinksTamed остается только вопрос с альтернативными ссылками на языковые версии в элементе link c атрибутом hreflang. Пока что парсер не делает аудит hreflang, но это будет исправлено к концу года.